为何需要查看帧率
帧率是衡量视频播放流畅程度的重要指标,特别是在玩游戏或者观看高清影片时。低帧率可能导致画面卡顿,使体验大打折扣。通过了解如何在Google Chrome中查看当前的帧率,可以帮助用户评估其设备性能以及网页内容优化情况。这对于开发者和普通用户来说都是非常有价值的信息。
开启Chrome浏览器的开发者工具
要想监测到页面中的帧率,需要先打开Chrome浏览器的开发者工具。在任意网页上,按下键盘上的F12或Ctrl + Shift + I(Windows)/ Command + Option + I(Mac),即可快速启动该工具。也可使用右键点击鼠标,在弹出的菜单中选择“检查”来进入开发者模式。

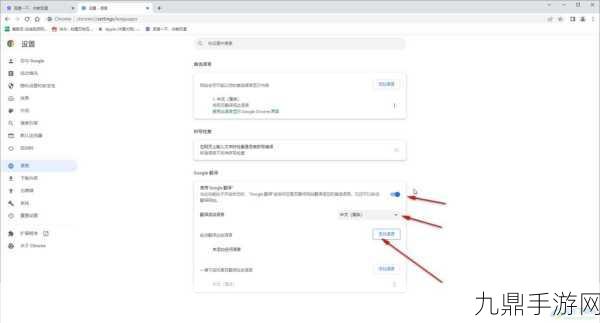
如何找到性能选项
一旦成功打开了开发者工具,你会看到多个标签页,如元素、控制台、网络等。其中,“性能”标签尤为重要,它可以提供详细的信息,包括CPU使用情况、内存占用,以及最关键的——每秒渲染的图像数量,也就是FPS(Frames Per Second)。点击“性能”选项卡,然后再点击左上角的小圆形按钮以开始录制你的活动,这样就能捕捉到后续操作中的所有数据。
进行性能记录
开始录制之后,执行你希望测试的网站操作,比如滚动页面或播放动画。当完成这些动作后,再次点击小圆形按钮停止录制。这时候,Chrome会生成一个关于这段时间内各种参数的数据报告,其中包含了相关功能所需计算得出的fps信息.

分析结果与读取信息
在记录结束后,会出现一个时间线视图,上面包括各个阶段对应的一些细节。例如,高亮显示部分代表的是高负载区间,而低峰时期则表示较为顺畅的时候。在时间线上查找绿色条目,即可找到相应的FPS数值,从而判断出某些特定行为对整个系统影响多大。从这一点来看,对比不同情况下得到的数据,有助于进一步理解网站表现及优化空间。
The Timeline概念详解
The timeline展示了具体事件,例如JavaScript运行逻辑,每一次重绘、新增DOM对象等,都反映出来,通过观察这些变化能够明确哪些因素影响到了整体效率。而当你发现频繁掉帧现象时,就可以追踪到底是什么引起的问题,无论是代码问题还是资源配置缺乏都可从此获得启发,更加精准地实施改进方案,提高应用程序响应速度,这直接关系到最终用户体验质量。
CPT:保持良好的视觉反馈状态至关重要 <
CPT (Content Per Tick) 是指每次屏幕更新应该尽量保证稳定性,以达到平滑过渡效果。一旦识别出某区域存在明显跳跃,那很可能说明针对那个模块进行了不合理处理。因此调整策略将极具必要性。如果无法解决适配问题,则落后的设计思路与实现方式必将在长远发展过程中被淘汰。所以及时获取实时数据并做出相应改变显得格外珍贵!这样才能让更多人享受到无缝连接带来的愉悦感受,同时提升产业标准化水平,让技术服务更广泛的人群需求。 ``` **热门话题:** - Google Chrome 性能监控技巧 - 网页加载速度优化方法 - 游戏流畅度提升建议